Confesso: non ero certo che fosse davvero possibile.
Già è complicato rendere accessibile un sito web o un classico corso online (che assomiglia a uno sfogliapagine), ma un serious game è un’altra faccenda. Difficile pensare a qualcosa di più complesso in ambito e-learning: ci sono ambienti navigabili, personaggi parlanti, documenti da individuare e leggere, animazioni, prove da superare, scelte da compiere. Un game non è un libro da sfogliare o un film da seguire. È più una scena teatrale in cui si recita a soggetto, dove uno dei protagonisti è lo stesso fruitore che determina il corso degli eventi.
Così, quando una prima serie di serious game è stata certificata “accessibile” - con tutti i crismi delle WCAG (Web Content Accessibility Guidelines) e il pieno rispetto della legge 4/2004 - è stato raggiunto un traguardo di importanza capitale.
Un lungo percorso a ostacoli
Mi occupo di serious game dalla fine degli anni ’90 e dal 2007 utilizzo un’architettura (Learning brick) sviluppata da hoc, perché sul mercato non ci sono editor per game complessi. In sintesi, i Learning brick contengono una serie di moduli software che, opportunamente pilotati e integrati tra loro, generano dinamicamente le migliaia di linee di codice Html.
La realizzazione dei primi serious game accessibili, inseriti nel corso Cultura del rispetto (realizzato da Eulab Consulting per Inail e co-progettato con l’Ufficio Formazione e il Comitato Unico di Garanzia di Inail), è stata un percorso a ostacoli, superati grazie a lavoro di triangolazione tra sviluppo in sé, prove di usabilità (effettuate da personale Inail non vedente) e test di accessibilità e di rispetto delle WCAG (curati dall’Associazione Accessibility Days).
Diciamolo chiaramente: l’accessibilità è per tutti, ma il difficile riguarda i non vedenti, che usano il computer (e quindi i siti web e i programmi) con un ausilio chiamato “screen reader”, che legge ad alta voce le parole scritte. Per capire come funziona, fate qualche prova con Jaws (scaricabile liberamente con limitazioni) o NVDA (gratuito).
In tutto questo, c’era un obiettivo ambizioso: non una “versione per non vedenti”, da affiancare a quella “normale”, ma un unico game che – a seconda di chi lo usa – entra o meno nella modalità accessibile.

Sei criteri
Per realizzare il “game per tutti” è stato necessario riscrivere parti del software dei Learning brick e adottare molti accorgimenti progettuali, in base a sei criteri:
- generare un codice HTML pulito;
- produrre contenuti ordinati;
- introdurre elementi semantici;
- aggiungere informazioni e nasconderne altre;
- controllare gli eventi “automatici”;
- cercare l’usabilità, oltre all’accessibilità.
Vediamo meglio...
Codice Html corretto
Html - il linguaggio del web con cui sono fatti i siti, i corsi online e anche i serious game - è tollerante. Con altri linguaggi basta una virgola fuori posto per mandare il sistema in tilt. Con Html, molti errori di codifica e le mille storture di un codice “sporco” vengono digeriti senza problemi e a volte neanche si vedono. È difficilissimo mandare in crisi un browser.
Ma gli screen reader non hanno uno stomaco forte e se un codice contiene errori o espressioni fuori standard, interpretano male quello che leggono e trasformano l’esperienza di un non vedente in un inferno di parole con poco senso. Per questo, il codice Html dev’essere perfetto. E allo stesso modo deve essere perfetto il programma che lo genera.
Contenuti ordinati
Il codice Html è fatto di una sequenza di righe, ciascuna delle quali contiene una frase, un’immagine o altro. E contiene anche le coordinate della posizione in cui devono comparire sullo schermo. Per cui nulla vieta di inserire nelle prime righe qualcosa che appare in basso e viceversa.
Per un vedente l’unica cosa che conta è la posizione degli elementi sullo schermo. Lo screen reader, invece, tende a leggere i contenuti nell’ordine con cui compaiono nel codice. Se non è quello giusto, i risultati sono difficili da comprendere (che succederebbe se i “cordiali saluti” di una mail venissero prima del suo oggetto?).
Elementi semantici
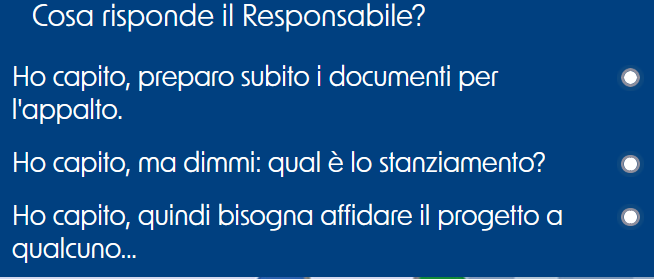
Davanti a una schermata, basta un colpo d’occhio per dare un senso ai contenuti: questo è un titolo, quest’altro è un pulsante cliccabile e così via.
 Nell’esempio, ci vuole poco a capire che “Cosa risponde il Responsabile?” è una domanda e le frasi successive sono le relative opzioni di risposta.
Nell’esempio, ci vuole poco a capire che “Cosa risponde il Responsabile?” è una domanda e le frasi successive sono le relative opzioni di risposta.
Per ottenere lo stesso risultato, un non vedente deve affidarsi a una modalità “intelligente” di usare lo screen reader, pilotandolo (abilmente) tramite tastiera: ci sono comandi per passare da un capoverso all’altro, per cercare i titoli, i pulsanti, le tabelle, le domande e altro.
Ma funzionano solo se il codice si fa capire. Per questo alle righe Html devono essere aggiunti “attributi semantici”, invisibili per gli umani, che permettono di effettuare una lettura dotata di senso. Molti di questi attributi sono fatti apposta per orientare gli screen reader. Sono informazioni come “questa è una domanda”, “questa è una risposta alla domanda precedente”, “questo è un titolo”, “un pulsante”, “una finestra in sovraimpressione”...
Informazioni ad hoc
Il codice Html può contenere anche frasi che non si vedono. Sono descrizioni delle immagini, istruzioni supplementari, indicazioni come “In questa pagina ci sono tre domande”. Informazioni nascoste, ma non agli screen reader.
È anche possibile l’operazione inversa: nascondere agli screen reader testi o immagini non significativi o fuorvianti. Si creano così, quando serve, realtà alternative, con lo stesso significato, ma comprensibili a utenti diversi.
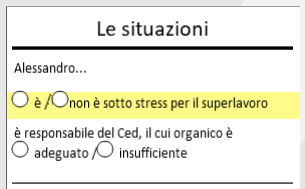
 Ecco un esempio. Due domande chiarissime per chi vede l’immagine. Meglio trasformarle, aggiungendo e nascondendo frasi per fare in modo che uno screen reader legga: “Alessandro è sotto stress per il superlavoro?” Risposte: sì/no.
Ecco un esempio. Due domande chiarissime per chi vede l’immagine. Meglio trasformarle, aggiungendo e nascondendo frasi per fare in modo che uno screen reader legga: “Alessandro è sotto stress per il superlavoro?” Risposte: sì/no.
E poi: “Come è l’organico del Ced di cui è responsabile Alessandro?” Risposte: adeguato/insufficiente.
Controllo degli eventi
Un serious game è, come dicevo, pieno di eventi che si susseguono in continuazione: documenti che si aprono come popup sulla scena, personaggi che parlano, richieste di partecipare alla discussione, animazioni di ogni tipo, cambi di ambiente. Sono automatismi che producono un’interazione realistica, intensa e coinvolgente, ma solo vedendo quello che succede.
Con un utente non vedente, sorprese del genere non vanno bene. Ogni evento deve annunciarsi e “chiedere il permesso”. Col gioco in modalità accessibile, “compare” quindi un pulsante speciale che blocca sul nascere l’animazione, la descrive e la avvia se “premuto”.
La funzione di questo pulsante è ridefinita dinamicamente ogni volta. Così, se un personaggio deve parlare, lo screen reader annuncia “Personaggi presenti, Aldo, Giovanni e Giacomo – Parla Giacomo”. E Giacomo aspetta che l’utente prema la barra spaziatrice o il tasto Invio.
Usabilità
L’accessibilità è pura burocrazia senza l’usabilità, che permette di fare le cose in maniera fluida, intuitiva, senza intoppi. Qui è stato essenziale il supporto di persone che il serious game accessibile lo devono usare davvero. Un esempio: quando l’utente deve rispondere a una domanda, esplorando una dopo l’altra le possibili risposte, hanno chiesto di nascondere temporaneamente allo screen reader i pulsanti di sistema (per terminare, ricominciare da capo, aprire l’help e altro). Altrimenti è facile “uscire” dal recinto domanda-risposte e trovarsi a esplorare una lunga fila di pulsanti che in quel momento servono a poco.
Trasformare il sentiero in autostrada
Erano anni che ci pensavo: come rendere accessibili i game realizzati con i Learning brick? Ma continuavo a rimandare per la sensazione di un’impresa troppo complessa per sperare in un successo.
Adesso, dopo la certificazione di questi game e l’emozione della prima volta in cui un non vedente è arrivato alla fine (rammaricandosi per non aver raggiunto il punteggio massimo), è chiaro che una via esiste.
Per ora è un sentiero che va trasformato in autostrada, migliorando ancora l’usabilità e sistemando le mille possibili situazioni critiche (perché sappiamo che il diavolo si annida nei dettagli).
Ma, da questo momento in poi, tutti i serious game si possono realizzare così.









